
ソルトワークスでは普段の業務に加え、チームを横断したコミュニケーションを通じてお互いの業務理解や自社サービスの向上につながる機会が設けられています。
今回はその取り組みのひとつとして、定期開催しているフロントエンドエンジニアとWEBデザイナーの合同社内勉強会を紹介します。
合同勉強会の目的
この勉強会は、いとうせいこうの発案でフロントエンドエンジニアとWEBデザイナーが円滑に業務を進めていくため、お互いがどういった業務をしているのか、実装やデザインを行ううえで意識することなどをテーマに相互理解を深めることを目的としています。
今回のアジェンダ
今回は「WEBデザインにおけるユーザー体験向上の施策」をテーマに勉強会を行いました。
・ユーザー視点を前提としたWEBサイトづくり
・なぜWEBデザイナーも学ぶべきなのか?
・ユニバーサルデザインを意識する
・雑談タイム
進行役はフロントエンドエンジニアのいとうせいこうが務め、各アジェンダごとに質疑応答や意見交換を交えながら勉強会が進められました。
ユーザー視点を前提としたWEBサイトづくり
WEBサイト運営では、検索エンジンで検索上位に表示されることだけを目指すのではなく「Google が掲げる 10 の事実」に則って、ユーザー体験を向上させることを前提とした対策を講じていくのがポイントです。
Google が掲げる 10 の事実の1カ条
「ユーザーに焦点を絞れば、他のものはみな後からついてくる」
これはターゲットユーザーに対して良いWEBサイトをつくれば、おのずと検索順位も上がり、結果的にコンバージョンにつながるという考え方です。
「ユーザーの求めている情報を提供したいという」Googleの思想に則ったWEBサイトづくりは、結果的にターゲットユーザーの獲得につながります。
勉強会のなかでは「順序としてはデザインをつくる前からユーザー視点を取り入れるのが理想。ただし、その一点にとらわれてしまうとデザインの幅を狭めることになるので、構築しながら都度確認して対応をしていきましょう」という結論に至りました。

なぜWEBデザイナーも学ぶべきなのか?
Googleが重要視しているユーザー体験は、WEBサイトのUI/UXをつくるWEBデザイナーの思考が非常に大事になります。
たとえば、見た目が良いデザインであっても、グローバルナビゲーションを探す手間がかかったり、カラーコードが見づらい設定になっていたりするとそのWEBサイトのユーザー体験は低下します。
ユニバーサルデザインを意識する
WEBサイトのユーザー体験を充実させるには、より多くの人に見やすい、使いやすいWEBサイトを目指す必要があります。そこで大切にしたいのが「ユニバーサルデザイン(※)」です。
※:ユニバーサルデザインとは?
文化・言語・国籍や年齢・性別・能力などの違いにかかわらず、出来るだけ多くの人が利用できることを目指した建築(設備)・製品・情報などの設計(デザイン)のことであり、またそれを実現するためのプロセス(過程)である。
引用元:『フリー百科事典 ウィキペディア日本語版』
勉強会では例として、視覚障がい者の方に対するWEBサイトづくりがあげられました。
視覚障がい者の方がWEBサイトを閲覧する際にWEBサイト内の画像内容について、補助する働きがあるのが「alt属性」。
alt属性は、画像の代替となるテキスト情報のことで、WEBサイト上の画像にオンマウスすると音声読み上げブラウザを通じて、コンテンツの情報を理解できます。

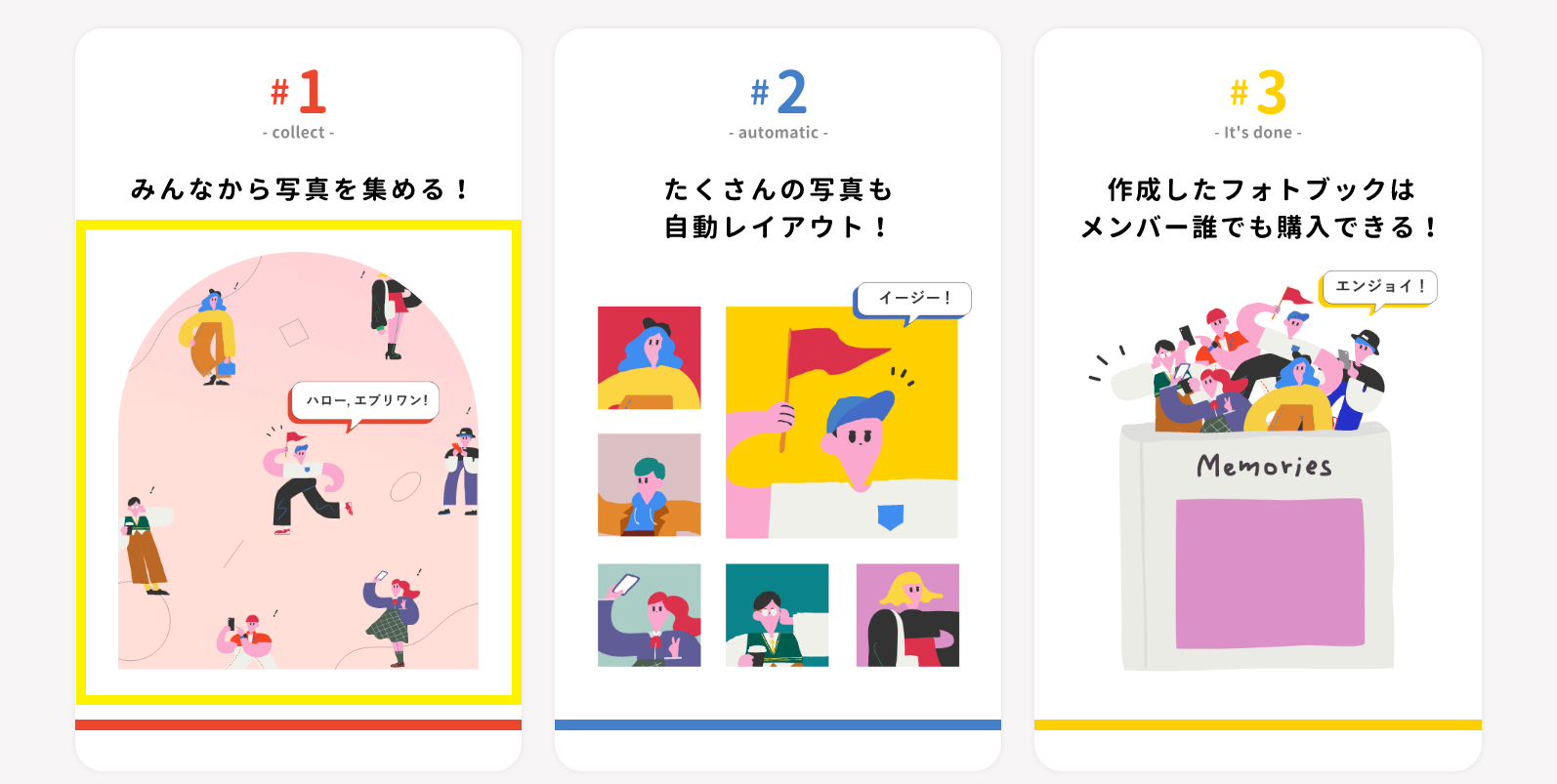
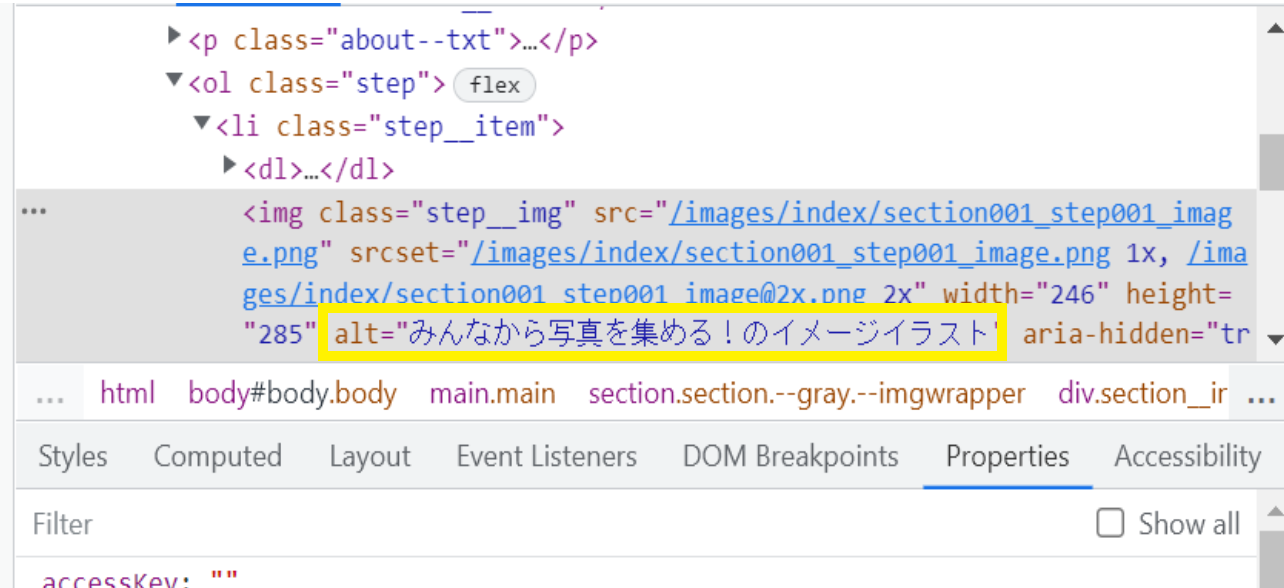
PICNICSのWEBサイト左側の写真で検証してみると…

alt属性が設定されていることがわかります。
この画像では「みんなから写真を集める!のイメージイラスト」と画像の説明がなされています。
雑談タイム
雑談タイムでは各メンバーが見つけたすごいと感じるWEBサイトの話で盛り上がりました。
楽天のWEBサイトは長いけれど実はすごく考えられている
楽天市場のWEBサイトを利用したことのある方ならお気づきかもしれませんが、一つひとつのページがとにかく長い。
一見すると見づらいのでは?と感じるのですが、情報が多ければ安心できる、浅い情報だと不安になるという消費者心理が作用していて、ずらっと情報が並んでいるほうが売れるという仕組みなんだそうです。
勉強会参加メンバーのなかでも「商品情報が少ないと買わない、商品説明が長いほうが安心感があって購買意欲が湧く」という声があがっていました。
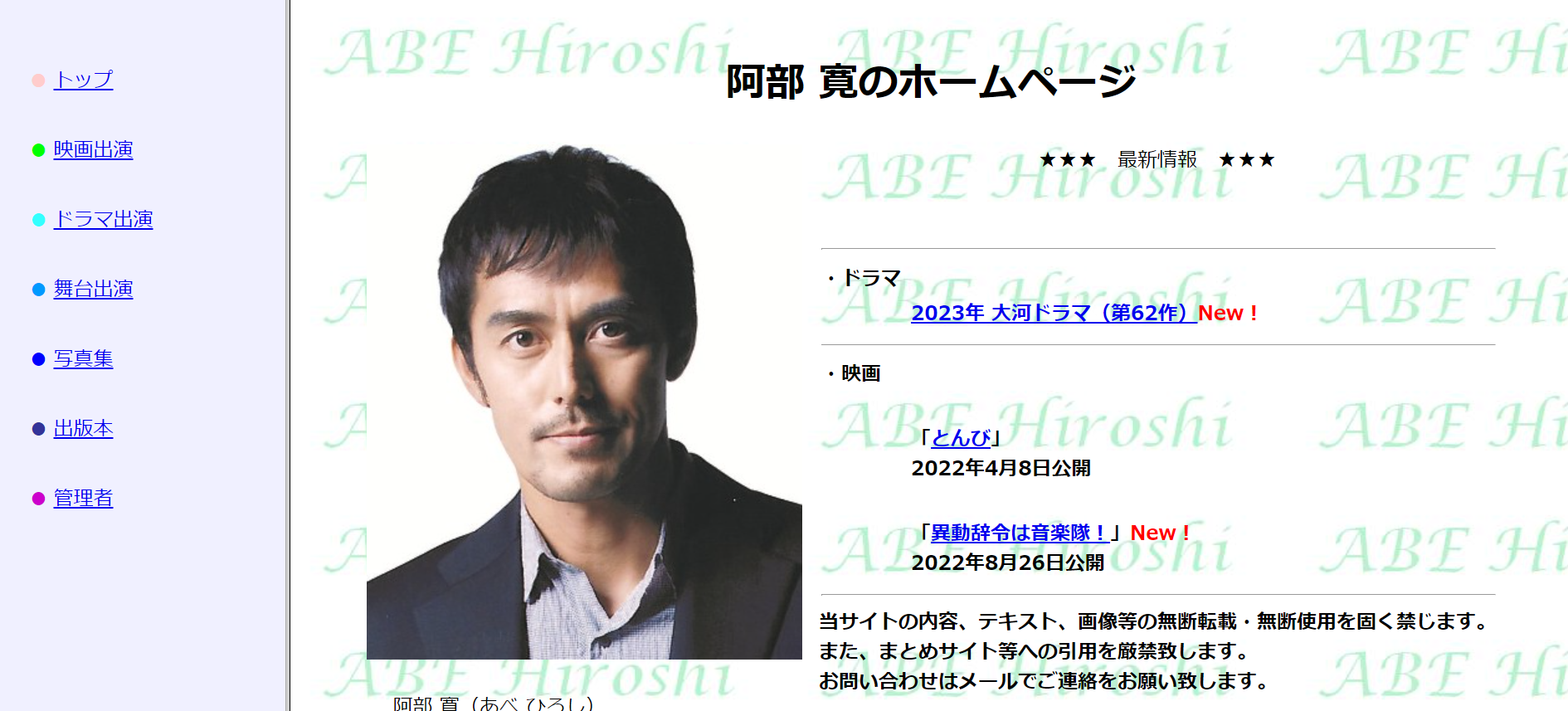
俳優・阿部寛のホームページはシンプルでとにかく速い
一時期話題になった俳優・阿部寛さんのホームページ。
http://abehiroshi.la.coocan.jp/

デザインは素朴で、インターネット黎明期のような雰囲気ですが…
実はこのサイトは、もともとファンの方がつくったもので、所属事務所が公認しているサイトなんだそうです。
HTMLのソースコードが非常にシンプルで写真などのデータも軽量なことからページ速度が爆速だと話題になりました。
ページの表示速度が速く、知りたい情報に迷わずたどり着けるシンプルなこのサイトはまさに”Simple is best. ” を体現しています。
終わりに
今回の勉強会では自身の経験や知識を交えたディスカッションで盛り上がりをみせていました。
担当業務だけでは気づかない新しい発見や学びを得ることができた勉強会になったのではないでしょうか。
次回の勉強会も有意義な時間となりますように!
今後も社内で相乗効果を生み出し、個々のスキル向上や組織の成長につながる取り組みを行っていきます。